45 how to align labels in html
HTML label tag - W3Schools Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes HTML | align Attribute - GeeksforGeeks The align attribute in HTML is used to specify the alignment of the caption in a element. The left and right alignment of element are supported by major browsers except Opera 12 and earlier versions. The bottom alignment are not supported by any browsers.
How to Align a Checkbox and Its Label Consistently Cross-Browsers Create and elements. Place "checkbox" input type in the element. Label text Add CSS Set the vertical-align property to "bottom", which is consistent across browsers.

How to align labels in html
How to align label and text box in line through html? If you're using Bootstrap (as the classes on your code suggest). I would recommend using their form layout options. Sounds like you want a Horizontal Form: How to Left, Right & Center Align Text in HTML - HubSpot Since alignment is a type of page styling, the best way to align HTML content on the page is with the CSS text-align property. text-align sets the horizontal alignment of content inside a block element (i.e., an element that starts a new line and takes up the entire width of the page, like ) or a table cell. CSS: How to align vertically a "label" and "input" inside a "div"? div { height: 50px; border: 1px solid blue; line-height: 50px; } Here we simply only add a line-height equal to that of the height of the div. The advantage being you can now change the display property of the div as you see fit, to inline-block for instance, and it's contents will remain vertically centered.
How to align labels in html. How to center align the label and the textbox in HTML ... - Aravin Steps to align textbox and label. Step 1: Center a div tag using margin as 0 auto. Step 2: Align the label to right and make it float to left. Step 3: Align the textbox to lef t and make it float to right. Step 4: Make both label and textbox to inline-block. How to align Image in HTML? - GeeksforGeeks right: It is used for the alignment of image to the right. middle: It is used for the alignment of image to the middle. top: It is used for the alignment of image to the top. bottom: It is used for the alignment of image to the bottom. Method 1: Left Alignment of the image. To align the image to the left use attribute value as "left". Syntax: How to align text in Html - javatpoint How to align text in Html. In HTML, we can align a text using the following two ways: Using HTML tag ( tag) Using style attribute; Using HTML tag. If we want to move a text at center position using the Html tag which is to be displayed on a web page, we have to follow the steps which are given below. How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute.
How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow Surround the section with "div" tags, as in the instructions for how to align text with HTML. Add the "float" property to the "div" tags like you do to the "img" tags in the image alignment directions. If the code won't display properly whatsoever, it's possible that the website has a filter in place to strip all such coding from the HTML. html - How to align checkboxes and their labels consistently cross ... Checkbox inputs need to align vertically with the label text similarly (if not identically) across all browsers. If the label text wraps, it needs to be indented (so no wrapping down underneath the checkbox). Before I get into any explanation, I'll just give you the code: HTML center tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. html - label left align - Stack Overflow Without a set width, .value will alway fall immediately to the left of .name and vertically, they will not align to the left. .name { font-weight: bold; text-align: left; display: inline-block; width:100px;} Of course, setting a width for the .name label present a problem since it's assumed the .name content will be different lengths.
HTML align attribute - HTML tutorials - w3resource align. The purpose of the HTML align attribute is to specify the alignment of data and the justification of text in a cell of a table. Supported elements . HTML align attribute supports col, colgroup, tbody, td, tfoot, th, thead, tr elements. Usage of align attribute for any other HTML elements is deprecated. You must use CSS for those. Syntax How to Align Text in HTML? - GeeksforGeeks We can align the text in the center, Left, Right. The text alignment can be done with CSS (Cascading Style Sheets) and HTML Attribute tag. Note: The left alignment of the text is default. If we do not write text align attribute then our text will automatically be aligned to the left. Aligning text using CSS html - Horizontally Align Labels with CSS - Stack Overflow 1. by default label is an inline element. that's why width property doesn't apply to label . to apply the width you have to convert the label into a block level element by using display:block. I hope it clarify the answer. so you have to use this CSS property in your code. HTML align Attribute - GeeksforGeeks left: It sets the left align to the table. It is a default value. right: It sets the right align to the table. center: It sets the center align to the table. Example:
HTML align Attribute - GeeksforGeeks HTML Tags. HTML Doctypes; HTML Tag; HTML abbr Tag; HTML acronym Tag; HTML Tag; HTML applet Tag; HTML Tag; HTML5 Tag; HTML5 Tag; ... The align Attribute in HTML is used to specify the alignment of text content of The Element. this attribute is is used in all elements. The Align attribute can also be set ...
HTML Text align | Center, Right, Top, Bottom | Vertical Alignment HTML div Align | Center , Left, Right, Justify. You can use Internal or external CSS with class or id to align div elements. See the below codes. div.p1 { text-align: center; } div.2 { text-align: left; } div.p3 { text-align: right; } div.p4 { text-align: justify; } Do comment if you have any doubts and suggestions with examples.
CSS Layout - Horizontal & Vertical Align - W3Schools There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered.
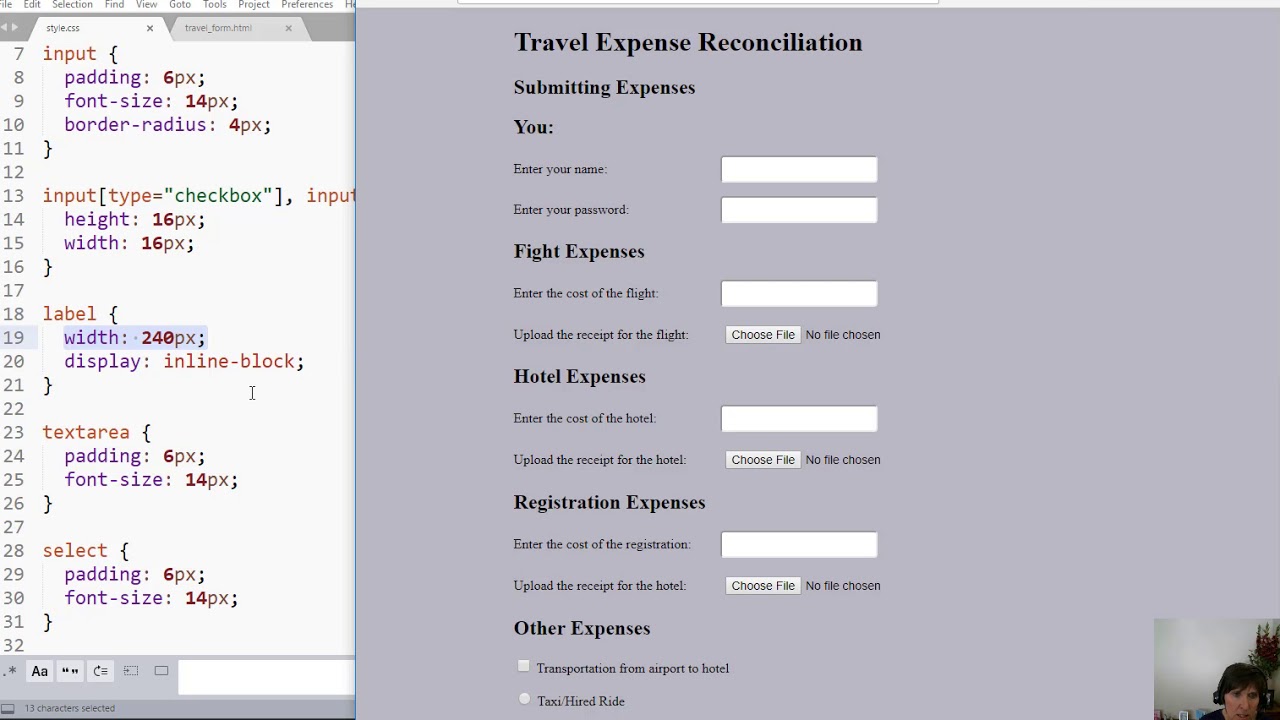
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ...
Ggplot align axis labels Rotating and spacing axis labels in ggplot2 . R Ggplot2 Label . Solution 1: ... you usually want it to be aligned ... To modify the horizontal alignment of the title, use the hjust argument. It can take values between 0 and 1. If the value is closer to 0, the text will be left-aligned and viceversa.
CSS: How to align vertically a "label" and "input" inside a "div"? div { height: 50px; border: 1px solid blue; line-height: 50px; } Here we simply only add a line-height equal to that of the height of the div. The advantage being you can now change the display property of the div as you see fit, to inline-block for instance, and it's contents will remain vertically centered.

html - Bootstrap - Align control-labels properly when labels span across 2 lines - Stack Overflow
How to Left, Right & Center Align Text in HTML - HubSpot Since alignment is a type of page styling, the best way to align HTML content on the page is with the CSS text-align property. text-align sets the horizontal alignment of content inside a block element (i.e., an element that starts a new line and takes up the entire width of the page, like ) or a table cell.
How to align label and text box in line through html? If you're using Bootstrap (as the classes on your code suggest). I would recommend using their form layout options. Sounds like you want a Horizontal Form:












Post a Comment for "45 how to align labels in html"