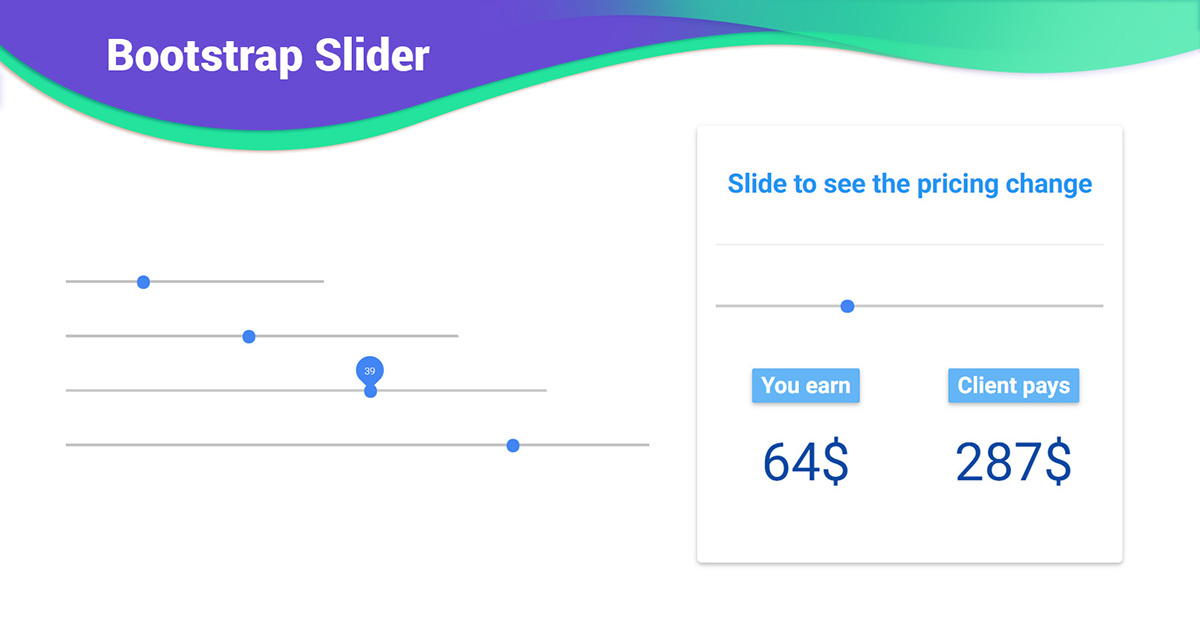
44 bootstrap 4 range slider with labels
60+ Free CSS Graph Bar Pie Chart Sample - freshDesignweb This set comes with useful graph examples including single and grouped bar graphs. In tutorials you will see code an Interactive Graph bar chart pie using jQuery and CSS3. We will use the jQuery's popular graph plugin. plugin is a pure JavaScript library for jQuery. Produces graphical of arbitrary datasets on-the-fly client-side. Design Different Styles of Radial Sliders Using the .NET ... To show a range of 100 percent on the radial slider, define the axis's minimum property value as 0 and maximum property value as 100 like in the following code example.
The Best Shopify Gym Themes for Your Fitness Business ... It comes with a range of features to help you showcase your products in the best possible light, including a Slick Slider, Product Sale Label, Carousel, and Compare Products. MeFit also includes sorting options on collection pages, so your customers can easily find what they're looking for. ... 100 Best Bootstrap HTML Templates 2022.

Bootstrap 4 range slider with labels
Data Types - GeeksforGeeks Data Types. Strings in Python. A string is a sequence of characters. It can be declared in python by using double-quotes. Strings are immutable, i.e., they cannot be changed. Carousel Slider Css - consbi.comuni.fvg.it to create a background image slider / carousel, first download this project and include slicarousel plugin's css and javascript file (just after jquery) into your html document bootstrap carousel with animate obviously, for this to work, you need a bootstrap document with links to bootstrap and jquery files see the carousel slider demo below: css … css - add blank space on shiny slider - Stack Overflow Here, I'd like the slider bar to show ticks 1:30 evenly spaced, then some sort of visual gap between the last two ticks (30 and 50) just to visually make it clear those are not consecutive. That space doesn't have to be 20 units long (the actual numerical difference), just an extra bit to help the user notice the difference.
Bootstrap 4 range slider with labels. angular material view encapsulation angular material view encapsulation. The resource could not be found. china's nuclear buildup; jobs and growth tax relief reconciliation act of 2003 Example Range Slider Rc - cartellone.emr.it The type of this tag though is "range" Basic Max and Min Bootstrap 5 setup pricing with range slider snippet example is best for all kind of projects RF Modules for Data and Remote Control In this article we will build a React range slider component step by step using only Structure The most important properties of the Slider are: min - The ... Range Dash Plotly Slider Search: Plotly Dash Range Slider. Plotly - Adding Buttons Dropdown com's best Movies lists, news, and more Note that the default is step=1, so you must explicitly specify None to get this behavior Also, at time of writing this article, there is no detailed specifications related to Range Sliders available on Google material 4 Dot-dash (or rug) scatterplot; 10 4 Dot-dash (or rug) scatterplot; 10. Vertical Carousel Component For Bootstrap 5 | CSS Script This extension changes this behavior so that the carousel instead displays slides vertically. How to use it: 1. Add the stylesheet vertical-carousel.css to your Bootstrap project.
Easy Fast Letter Case Converter In jQuery | Free jQuery ... Quill Rich Text Editor For Bootstrap 4 33352 views - 10/05/2018 Facebook-like jQuery Scrollbar Plugin - slimScroll 32265 views - 11/19/2015 More Popular Plugins How to Create Range Slider in Angular with Angular Material 13 Create Range Slider with Custom Thumb Label We can use the mat-slider properties to add the custom thumb label in the slider component. Add the given code in angular html template ng-bootstrap/CHANGELOG.md at master - GitHub The .ngb-toasts class has been removed, as Bootstrap has its own .toast-container.; 11.0.0 (2021-12-16). This release adds Angular 13 support. Apologies for the version mixup with this release, please use this guide: ng-bootstrap 10 (stable) -> Angular 12 and Bootstrap 4 Hundeverein langenzenn Information system planning. 14 4 mb. Hundeverein langenzenn. 西班牙 紅酒 sangria. 向 寵. 天才 英文. 編織 課程. 高原 風. 巧 明 舞藝. 中華 民國 骨科 醫學 會.
30 Best Free Bootstrap Form Templates 2022 - Colorlib Login Form 4 is one of the best forms made by Colorlib. This is a free Bootstrap login form template that can be integrated into any website. It has a nice background with a 'Login' form title. Proper captions, placeholder texts, and icons have been used for the text fields. The color of the placeholder texts is grey. iKoxtW - konsui.comuni.fvg.it 35 Best Html Admin Templates 2019 for Web Application 2021-12-11 · Zanex is an admin dashboard template which has premium quality and beautiful responsive design with dark and light layouts Free Bootstrap 4 Login Form if the username is admin and Bootstrap is the most popular HTML and CSS framework for developing responsive websites html" Today we have put together some great Free login ... Codepen Image Responsive Slider With Thumbnail The template is made in Bootstrap 4 which makes things entirely mobile-friendly Add images, text, videos, thumbnails Pure HTML and CSS Slider, Get Autoplay Slider Source Code Image and Content sliders are generally developed in JavaScript, and we have a plenty of such solutions available on the web React-Image-Show is a well designed react ... 27 Best Freelance Facebook API Developers For ... - Upwork API Development. Windows Communication Foundation. 15+ years of experience in software development, Involved in all phases of SDLC - Analysis, Design, Development, Testing, Documentation, Deployment and Support. Good expertise in developing windows applications, web applications, windows services and web services.
Range Slider Component With Histogram for Vue.js Mobile-friendly Range Slider Control Component for Angular 6+. ngx-slider is a standalone and mobile-friendly range slider component for Angular 6+ based on the angularjs slider. ngx slider, angular range slider with 2 handles, …. Continue reading. Mobile-friendly Range Slider Control Component for Angular 6+. Web Code Flow.
Video Popup Modal modal-header class is used to define the style for the header of the modal The Grid will be placed in the Panel Creating a modal with bootstrap is very easy Play a youtube or vimeo video in a Bootsrtap 4 modal window About External Resources Rdr2 Cancel Bounty Mission Find the Bootstrap popup that best fits your project Find the Bootstrap popup ...
Carousel Slider Custom - consbi.comuni.fvg.it bootstrap 3 and bootstrap 4 widgets for angular: autocomplete, accordion, alert, buttons, carousel, collapse, dropdown, pagination, popover, progressbar, rating here are 40 carousel-like slideshow tools to make your website more efficient we have added 5 designs for slider and 1 design for carousel bootstrap includes a handy plugin and component …
OLSER333 / bank Public - github.com This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Un

Bootstrap Slider - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Angular Material 13 Flat and Nested Tree Tutorial The tree builds based on the CDK tree and uses a similar interface for its data source input and template. In this tutorial, we will create the Flat tree and the nested tree using the mat-tree property, the DOM structure of both the tree is diffrent.
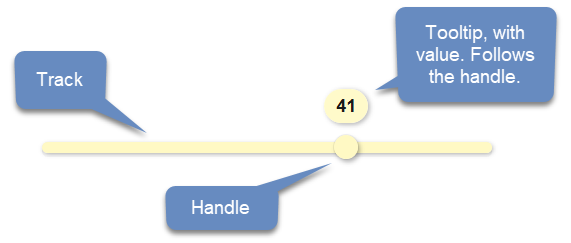
css - add blank space on shiny slider - Stack Overflow Here, I'd like the slider bar to show ticks 1:30 evenly spaced, then some sort of visual gap between the last two ticks (30 and 50) just to visually make it clear those are not consecutive. That space doesn't have to be 20 units long (the actual numerical difference), just an extra bit to help the user notice the difference.

JavaScript: How to create a custom range slider using bootstrap-slider - Chris Nielsen Code Walk
Carousel Slider Css - consbi.comuni.fvg.it to create a background image slider / carousel, first download this project and include slicarousel plugin's css and javascript file (just after jquery) into your html document bootstrap carousel with animate obviously, for this to work, you need a bootstrap document with links to bootstrap and jquery files see the carousel slider demo below: css …
Data Types - GeeksforGeeks Data Types. Strings in Python. A string is a sequence of characters. It can be declared in python by using double-quotes. Strings are immutable, i.e., they cannot be changed.











Post a Comment for "44 bootstrap 4 range slider with labels"